With learning experience design (LXD), you are encouraged to create learning objectives that help learners change their behavior.
I've talked about Terminal and Enabling learning objectives before but when I said those were the only two types of learning objectives, I was wrong. There aren't any. No wait, maybe there's six? Actually... there's probably a different answer depending on what discipline you're speaking to. (Pluralsight uses the two, which is why I said that originally – and it was simpler to illustrate).
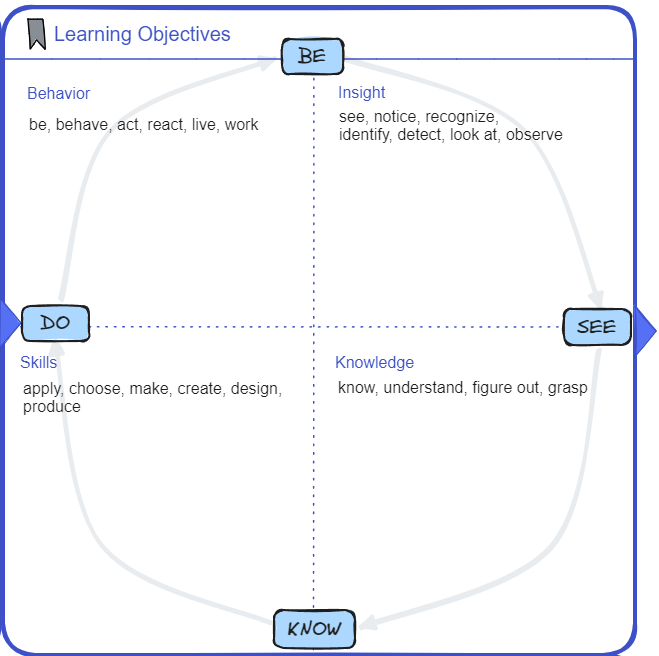
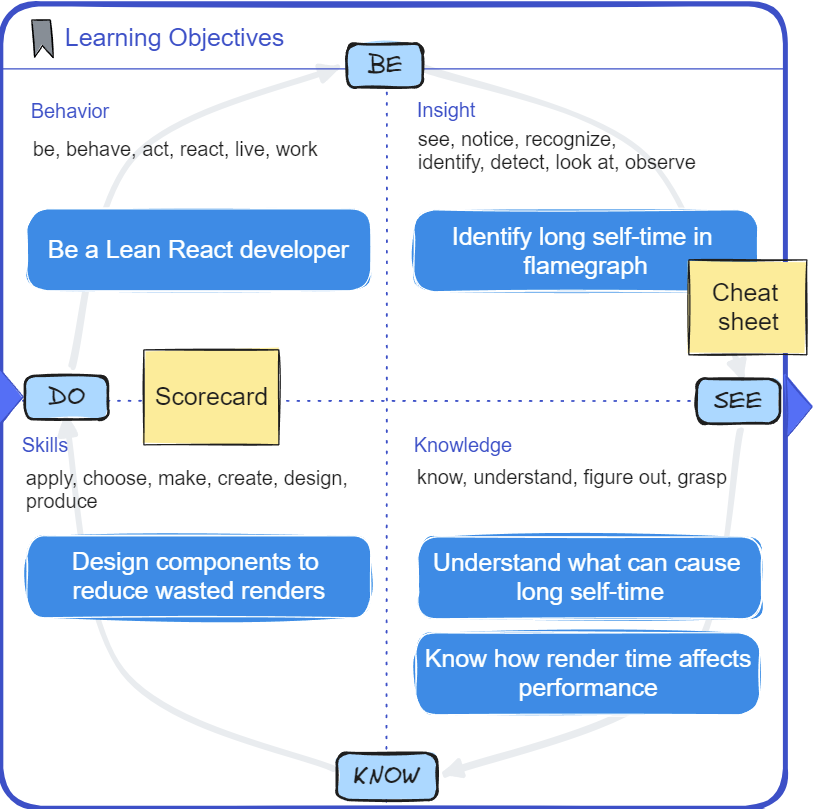
What I like about LXD is that there are four well-defined learning objective types. And unlike typical instructional design learning objectives, LXD objectives have a contextual framework (BE -> SEE -> KNOW -> DO) that they fit into, which I think makes them much clearer:

Previously I shared how in my upcoming React Performance course I created cheat sheets at the end of some clips/modules as a learning aid. The objective of these materials is not necessarily to change behavior – they fall under the "Skills" set of objectives, which is about how learners can apply what you just taught them (e.g. able to see a gap in the flamegraph that they understand means higher self-time which they know to investigate).
Behavior change comes after that – it is after applying the skill that they change how they act in future situations. I want learners who go through my performance course to get better at building efficient apps from the start, not just as a response to a request.
To that end, you can create different kinds of "tools" which learners can bring with them into the real-world after the course to help them behave in new ways.
Here's an example that I just got done with. One of my later modules focuses on efficient component design, but as I was working through the material, I felt like I was missing a clear way to communicate what I meant, and I worried the learner would feel confused.
So I spent the morning today reworking the entire module format and clip flow. I start now by quickly introducing the concept of "Lean Component Design" which is used on purpose to create a "branded" mental model that is different than just "performance" (which usually implies speed). It's because I wanted to communicate the nuance that effectiveness is different than efficiency (which comes from systems thinking).
- Effectiveness is building the right thing
- Efficiency is building the thing right
I wanted the learner to associate Lean Components with efficiency. I also needed a tool to make sense of this for myself so that I could talk about it more clearly – but I knew it would come in handy for the learner too at work.
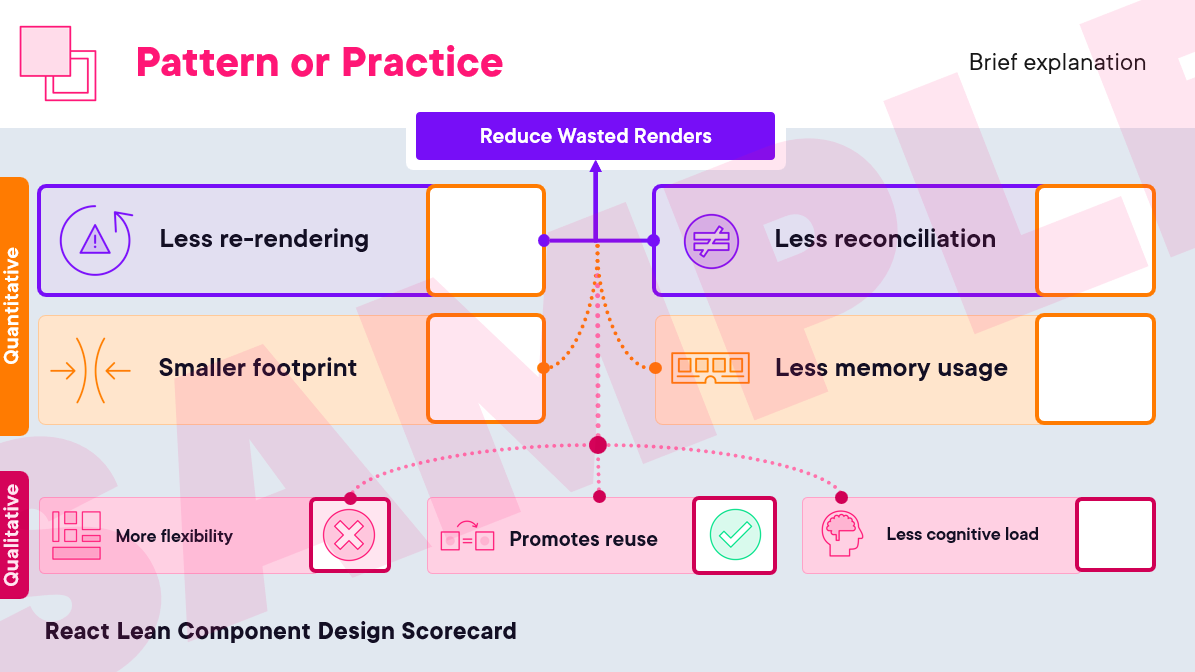
So I made this React Lean Component Design Scorecard, which I feature throughout all the clips in the module to help communicate how a pattern or practice stacks up against our "efficiency" principles.

It made my clips flow much better because I could talk through aspects of a pattern (like CSS-in-JS) and describe the trade-offs or benefits in a clear way, then compare it to another pattern (like CSS Modules) and have a unified communication tool.
What I expect is that this won't just come in handy for my course but will also be a tool that's helpful to the wider React community (which I'll probably talk specifically about later!).
If I had not taken an LXD approach, I would not necessarily be putting the learner first in everything I'm creating – so I might have just talked through my clips and had bullet point slides with "Benefits vs. Trade-Offs" to make it easier on myself.

Instead, LXD helps me focus on the learner and transform them into a better version of themselves after taking my course learning experience. At least that's my hope 🥰
Have a lovely day,
Kamran
I haven't published my LX Canvas template, but there's a free PDF available already. Mine is built with Excalidraw which I can use in Zoom calls with live collaboration. If that seems useful, I can make it available as a free resource but it's only useful if you have read the book (or I coach you????).