Last week I talked about developer waypoints and said that even in open-world games, designers intentionally guide players to parts of the world on purpose. They do this by creating "quests" (in RPGs, at least). A quest has a narrative that provides the motivation as to why.
Medusa.js has done the same thing in their docs, guiding developers along narratives using Recipes and Paths.
Here's how it works.
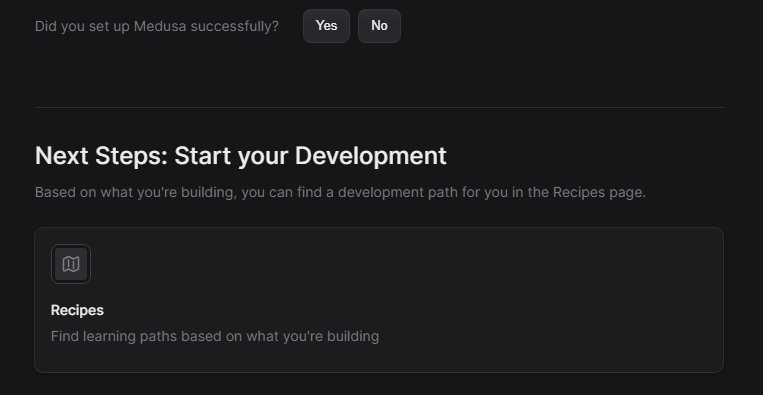
Once you get past the getting started tutorial ("Time to hello world"), the next step is to get something done ("Time to value"). At the end of the getting started guide, Medusa directs developers to their Recipes page:

Recipes are oriented toward the broader context: what do developers want to accomplish with Medusa?

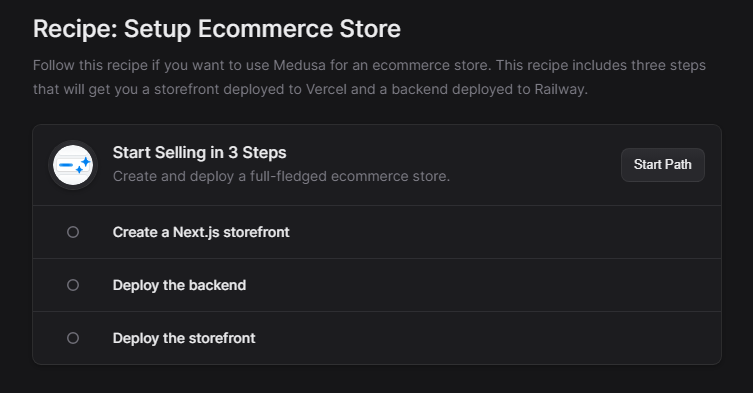
You then pick a path, like Setup Ecommerce Store.

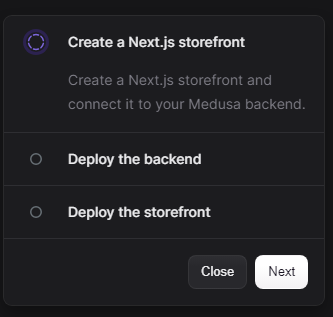
Once you click "Start Path," a widget pops up in the lower right and jumps to the first docs page in the path.

Here's why it's awesome: these are not custom path pages. These are existing pages in the docs that have simply been assigned to a "path" – a guided tour. A quest.
When you finish the docs page, click Next to move to the next step. Or don't! The developer has agency as to whether they want to continue or if they got what they needed.
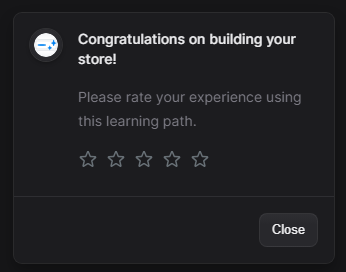
Once you're done – guess what? You can provide feedback (collect data!) that I'm sure the team will use to improve the learning experience over time.

There are a few things I love about this:
Basic Gamification
It showcases a very simple gamified experience through progression tracking. There's a reason why you are compelled to remove the red dots on your home screen – it creates an open loop and we have a lizard-brain desire to close that loop. This is what most gamification is predicated on.
You Don't Need an Account

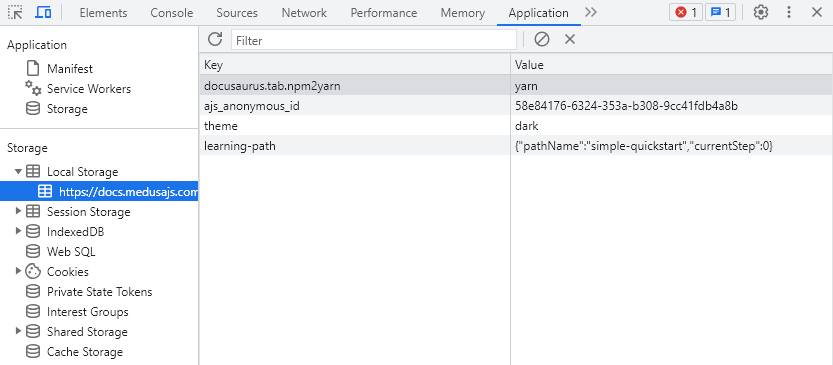
The learning path feature is simple and doesn't require a login, implemented using plain old browser APIs like local storage (their docs are built on Docusaurus).
They Are Gathering Actionable Data
Most docs sites are static – there's no feedback loop to help improve the learning experience for developers. Medusa solves this by adding a few frictionless data collection points that can be fed back to their docs team. Not only that, by capturing this data they are getting to know the paths and ways developers take through their docs.
I love, love, love this, and I hope documentation learning paths make their way into more dev tool docs sites.
Have a lovely day,
Kamran