Developer waypoints

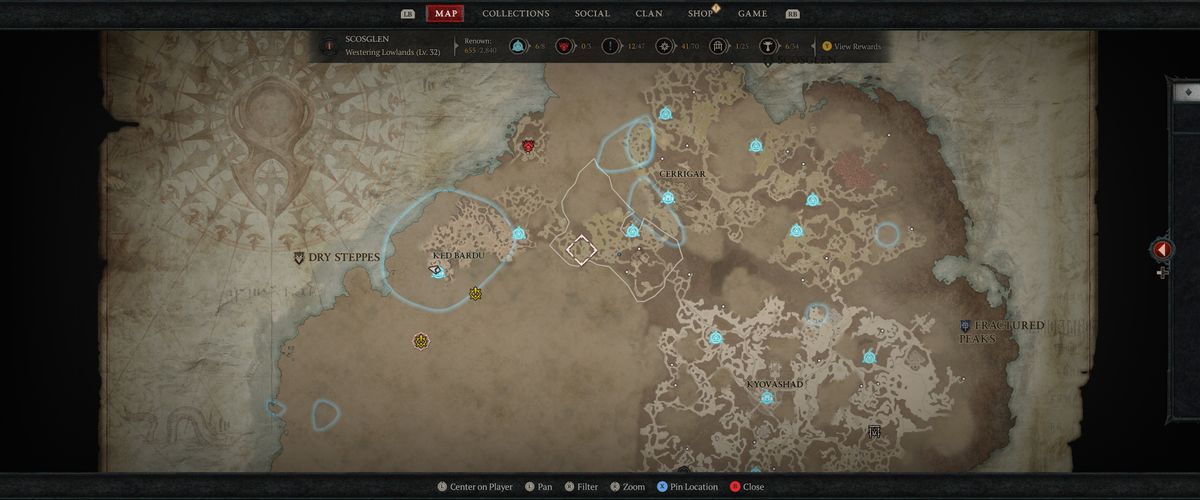
As I mentioned last week on the heels of my course release, I have been absorbed in the loot-fueled hellscape of Diablo IV (I'm level 32, btw).
As I was playing today, I was thinking about waypoints. Players need quick ways to get around in large sprawling games like Diablo. It's not a linear play experience where you start at A, then go to B, then C, and you never go back to A, like Super Mario Bros.
It's easy to get tricked into thinking that how a dev tool gets adopted is a linear experience – start at the homepage, go to docs, go to sign-up page, buy tool. In reality, it's more like an open world. There's not a set path devs take. They might not even browse around in a single session, they might open a tab, go get lunch, forget about it, and come back to it later. They might even leave for months and won't show up again when there's a need. Yeesh.
But you can influence the path with a guiding hand. You don't see all the waypoints right away when you start Diablo IV. You discover them in ways the game designers prefer you discover them.
So when designing your new docs, developer hub, or dev tool website, think about... developer waypoints. Ways for a developer to get around quickly, orient themselves, and discover new areas of interest.
A few things about waypoints:
- You have to unlock them manually (Player Agency)
- You need to discover them (Fog of War)
- There's always a way to get back to one (Town Portal)
- There's a way to see them all (World Map)
- You use them when you have a need (SALVAGE LOOT)
Is there a waypoint mechanic with developer experience?
I think there is in the sense of information architecture – figuring out how to get where you want to go based on headings, markers, and breadcrumbs, and remembering how to get there once you do.
Let's take Medusa.js, for example.
If a developer hits your homepage, they are looking for waypoints like your developer hub or GitHub repo:

They might read the homepage, but then they'll be in searching mode looking for these. Once "discovered" they'll remember. Especially if the placement follows some typical conventions (main nav bar, look for "Developers" or "Docs" or "Resources").
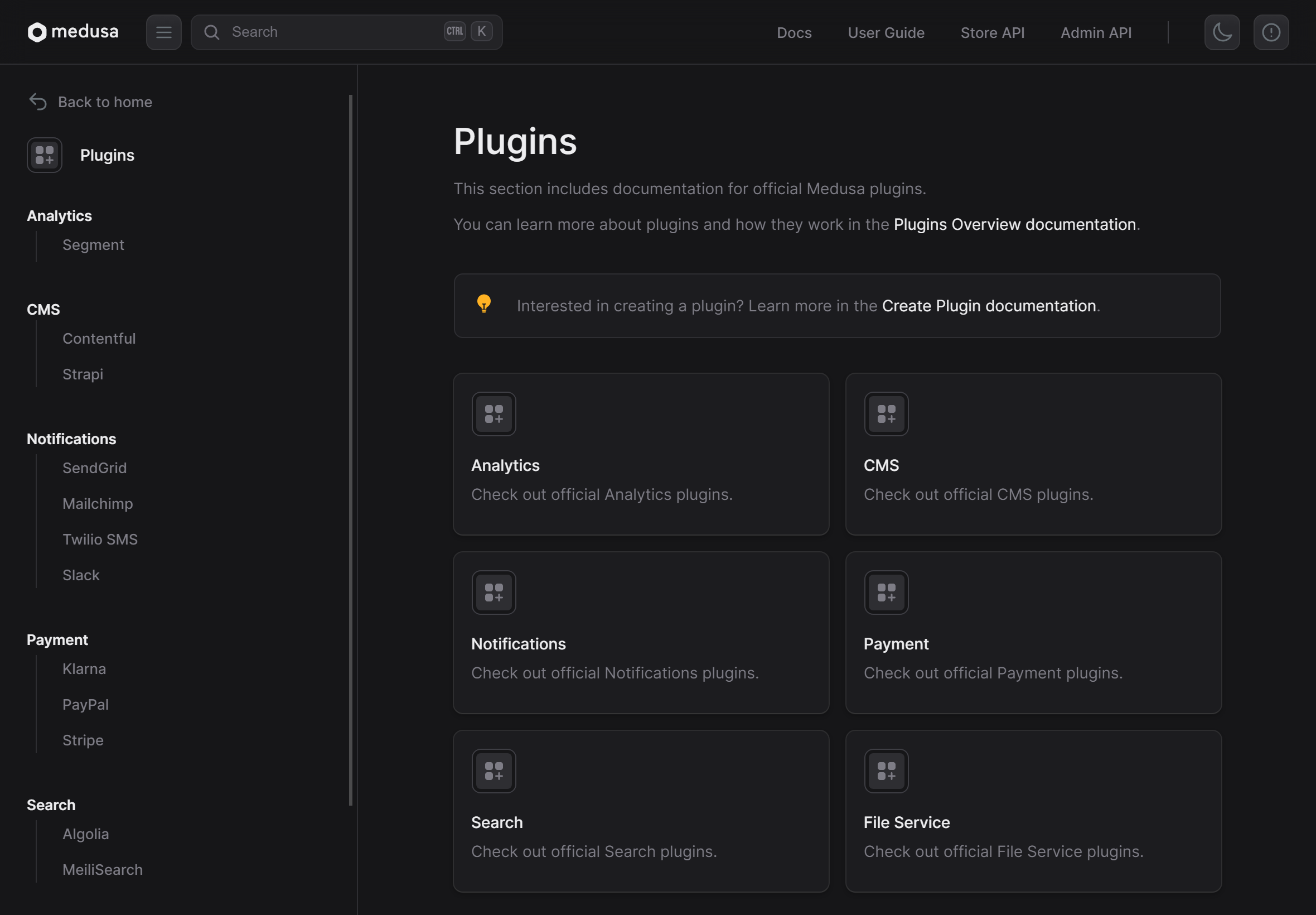
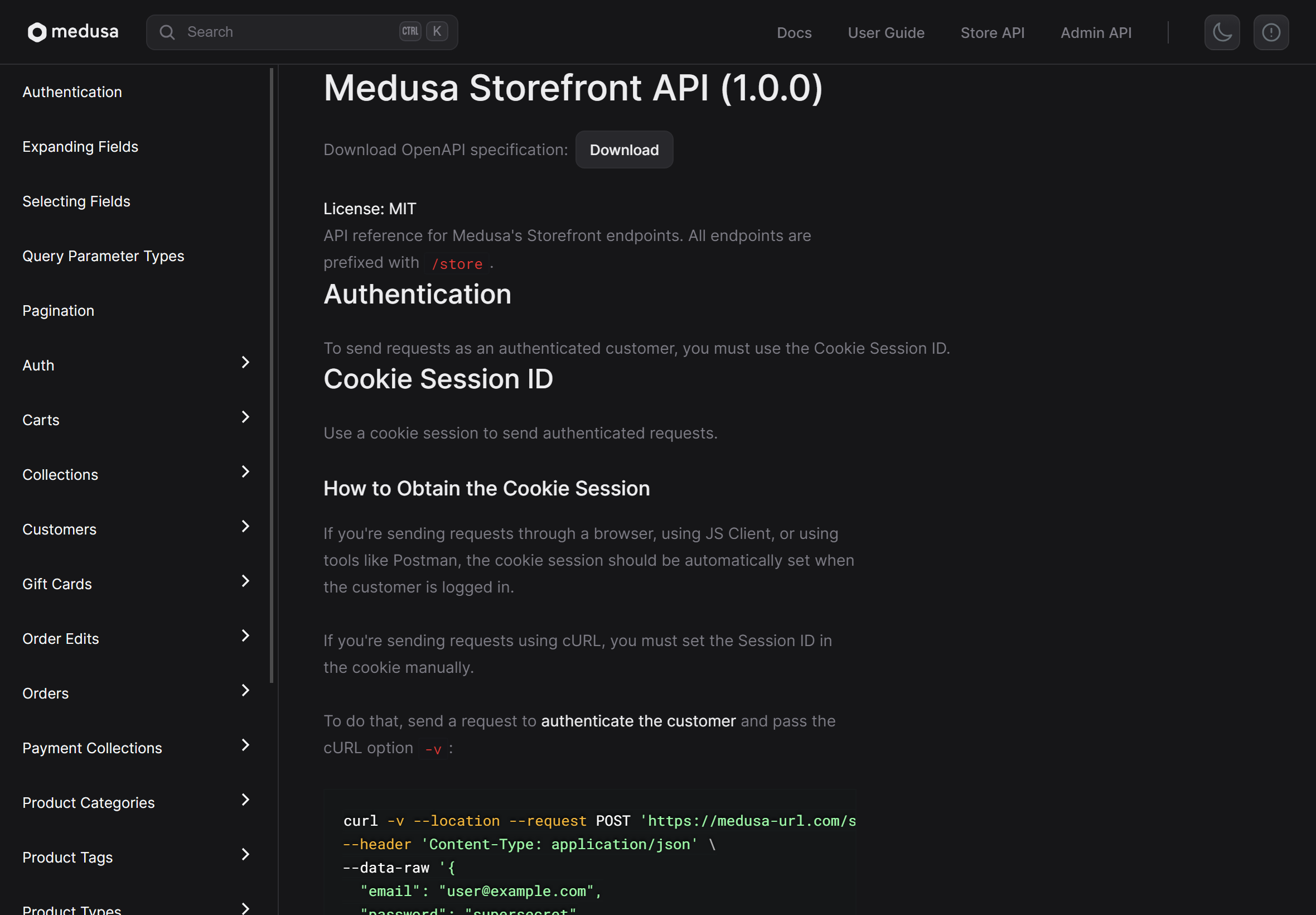
Then, they've uncovered more of your dev tool map by visiting the waypoint and exploring until they find some more waypoints, like integrations or API references:


Medusa provides important markers like a Back to home link (Town Portal) in the sidebar. The top nav lists the major cities to visit. There's a search box (World Map). And the information expands as you get deeper (Fog of War). And of course you discover through clicking around (Player Agency).
One thing that could be enhanced is something like MDN offers with bookmarking pages for quick reference or even remembering the most visited pages (SALVAGE LOOT). It doesn't look like you sign in to the docs but this type of functionality can be done using browser APIs only too.
Here's what I'm getting at:
Medusa recently redid their docs by treating it like a product. The placement and thinking of all these waypoints are part of information architecture – and in designing a frictionless developer experience. If it's not obvious where I am in your dev tool world map or things are hard to find again when I come back to visit, that is a barrier to adoption.
Have a lovely day,
Kamran