This talk of neurodiversity, tutorials, and shareable open source components brings up a thought I've had in the past but haven't written much about yet, which is the idea of developing a "developer learning experience (DLX) design system" (or maybe, "developer experience design system (DXDS)" for shortness/sexiness?).
Whatever it's called, its purpose would be to establish baseline standards and approaches for designing experiences for developer education like docs, courses, demos, other learning experiences, etc. Like LXD itself, it would incorporate aspects of instructional design, user experience design, learning science, and game design.
Basically a "Material Design" for developer education and experience.

What I see right now is almost like the early days of Android, where it's the Wild West of different DevRel/Ex teams slinging around custom components but not talking to (or learning from) each other.
I don't think this is "bad", it is just the natural state of the discipline right now.

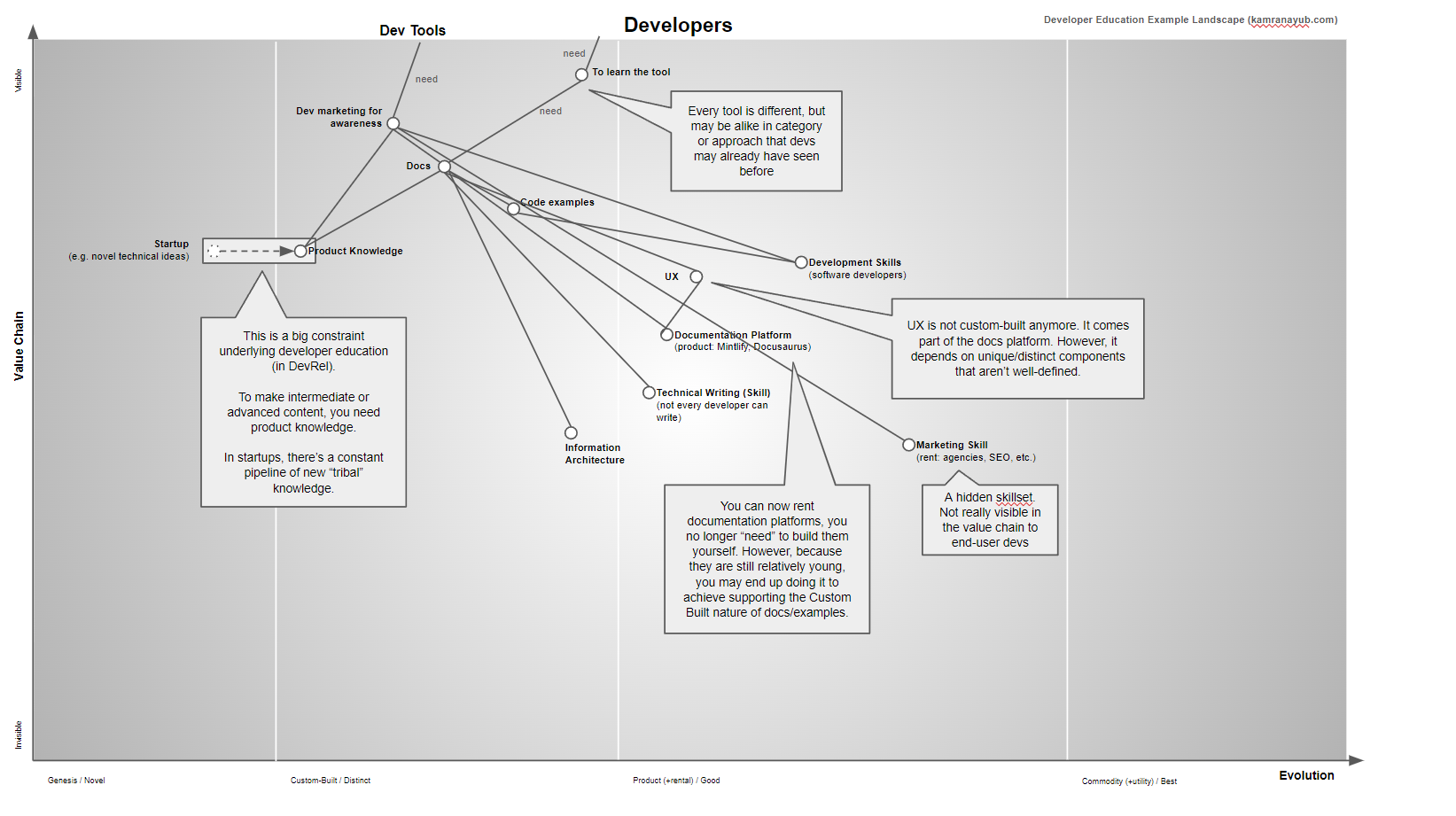
In a Wardley Map, I'd place DevEd at the Custom Built stage – which means that it's a little more defined than Genesis (evidence: the rise of the Technical Curriculum Developer) but not as well-defined as say, a Project Manager or Scrum Coach with HR-provided responsibilities.
Here's a quick map I whipped up for purposes of conversation. You might need to study it for a bit (it only takes 90 seconds to learn to read and a lifetime to master, Daniel-san).

Components in the Genesis-Custom stage of evolution imply there isn't a widespread understanding or standards in place yet (evidence: nobody you ask can clearly define where DevEd/DevMar/DevEx/DevRel/DevSales begin or end). Components in these stages evolve ad-hoc through the work of "Pioneers" like... well, like DevRel teams at dev tool companies or individual educators. This also explains the lack of demand for developer educators in the market (ill-defined responsibility, companies have less awareness, expert product knowledge perceived as a barrier, etc) that I've discovered doing this for over a year.
You can visually see a "need" for a design system on the map. If you look at the value chain of Docs → UX → Docs Platform, since UX as a discipline is more well-defined yet it is serving a need for custom-built value chain components like code examples and docs. If we "zoomed in" on just that value chain, broken down by more aggregate "learning" components (like Interactive Code Block, Prerequisites, Quiz, etc.), we'd see that they don't need to be custom-built per docs site and could be rolled into a design system.
So who's going to do it? Me? 🤷♂️This is bigger than me. I will be designing some components for Excalibur.js, but Kevin already has a great start to this idea.
I think whatever the approach is, it should be open source. Why? Because according to Wardley, open source is a strategy that accelerates evolution and competition, so if we want DevEd to become a better, more well-defined discipline, open source is the way to go.
Have a lovely day,
Kamran
I've been meaning to dedicate some time to write about the power of Wardley Maps but haven't, so I apologize for just throwing you into the (blessed) fire – the book is Creative Commons so read the first 5 chapters!