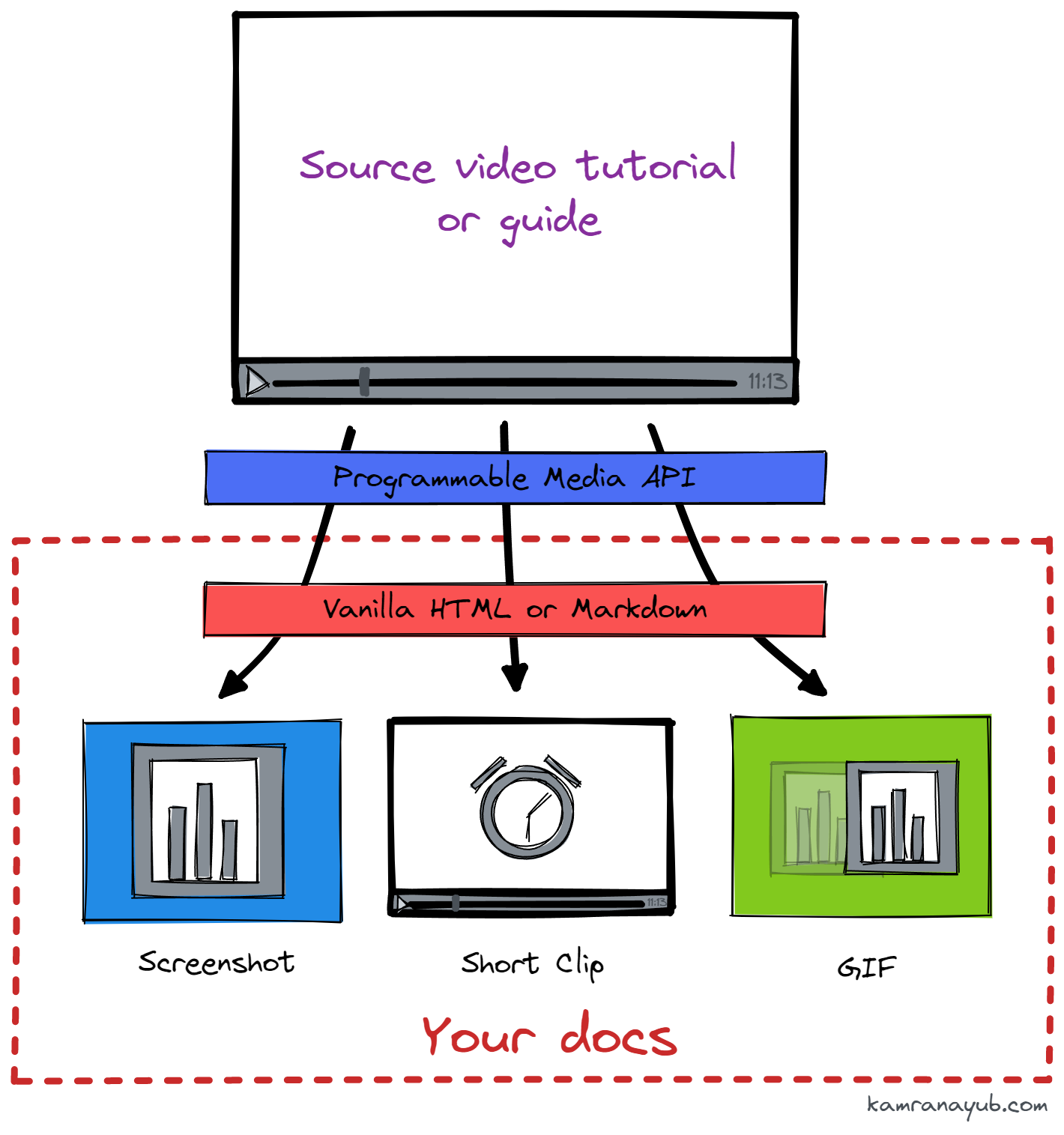
One of the benefits of creating a video tutorial is that it's visual and can be sliced and diced in different ways. If you use chapters, you can split a long video into chunks which could be great for step-by-step embedding in docs.
In fact, it's likely you'll have a written version of the video guide for accessibility and to provide extra detail. The written guide may not follow the exact flow of the video but it's still likely there are some pieces of the video that would correspond directly to the written version.
Wouldn't it be great to somehow embed short clips or screenshots taken straight from the source video?
Yes, but then I'd have to manually slice and dice them.
Ah, let me introduce you to the world of programmable media APIs.

Using YouTube's Embedding API (Free)
This is kind of a cop out because this is not a programmable media API. BUT – if you already upload videos to YouTube, this method could be the most approachable – but it's definitely not very customizable and it only supports clips.
The first two steps are:
- Create a YT channel for your product
- Upload your video tutorial (can be Unlisted but can't be Private)
You've probably used the "Embed" functionality before but have you used the Embedding Iframe API? It provides some more advanced options!
If you need a thumbnail:
You cannot use anything except the generated or custom thumbnail 👎 But scroll down for a different way on how to do this.
If you need a clip:
Use the start and end player parameters to specify when the embedded player should start and stop playing the video. You can use it in conjunction with the following settings to make it real clean:
playsinline: 1(Don't play fullscreen on mobile by default)modestbranding: 1(No YT logo)loop: 1(GIF-like)fs: 0(No Fullscreen)disablekb: 1(No keyboard controls)controls: 0(No controls)autoplay: 1(GIF-like)widget_referrer: <incrementing_id + docs_permalink>(Track which videos are being played!)
Using Programmable Media APIs (Free/Paid)
This is the method you'd likely want if you want full control and more advanced usage.
Let's look at how to achieve this using Cloudinary, a programmable media API that offers some nice framework integrations and CDN optimization.
Importantly, you can do all the transformations using vanilla HTML (and by extension, Markdown).
This is ideal for a docs use case.
The first two steps are:
- Sign up for a Cloudinary account (it starts free)
- Upload your tutorial video
I'll use the demo video they provide for ease.
If you need a thumbnail:
Use the Enhancements and Transformations API to embed a thumbnail link in your docs with the exact time to use.
This can be done at runtime by embedding an image, e.g. in Markdown:
Or in HTML using the <img> tag:
<img src="https://res.cloudinary.com/demo/video/upload/so_8.5/dog.jpg" alt="photo of a dog looking up with little puppy eyes" />Shown live below:

BAM, how cool is that?
If you want a GIF:
Use the Animated Images transformation to create a GIF.
You can pass different parameters to customize the result but to clip, you can use:
so_<time>(start offset)eo_<time>(end offset)du(duration)e_loop(loop effect)
You can customize how many frames and all that but here's a quick example clipping that same dog video in Markdown starting at the 1s mark and lasting for 1s:
<img src="https://res.cloudinary.com/demo/video/upload/c_scale,w_250,so_1.0,du_1/e_loop/dog.gif">And the result?

BAM!
If you want a video clip:
For a lot of clips, you will probably want to embed a video. Luckily, that's as easy as changing the extension to .mp4 and using the video tag and adding the different supported formats.
I've switched it to 500 pixels wide and notice you can use the same URL API to grab the right frame as a poster image 🔥
<video controls="controls" poster="https://demo-res.cloudinary.com/video/upload/so_8.5/w_500/dog.jpg">
<source src="https://res.cloudinary.com/demo/video/upload/w_500,so_1.0,du_1/dog.webm" type="video/webm" />
<source src="https://res.cloudinary.com/demo/video/upload/w_500,so_1.0,du_1/dog.mp4" type="video/mp4" />
<source src="https://res.cloudinary.com/demo/video/upload/w_500,so_1.0,du_1/dog.ogg" type="video/ogg" />
</video>Next Steps
What you would do now is upload your video tutorials, explainers, and guides to Cloudinary and then you can start embedding images, GIFs, or videos into your docs site that pull straight from the source content.
You can go a step further if you need to improve maintenance by creating metadata around the video IDs, effects/transformations, and offset values to store in one place (like a Gatsby config). I may do something like this in Excalibur when we get to the point of creating videos!
Happy slicing and dicing video content in your docs!
Have a lovely day,
Kamran
Fundo Friday: Automagically extract screenshots and animated clips from tutorials to include in docs
I'll show you how to embed short clips or screenshots into your docs that are taken straight from the source video without any manual work.