Working on technical content means that you usually need to show real code. But other times, you need to show something that looks like code but isn't – faux code.



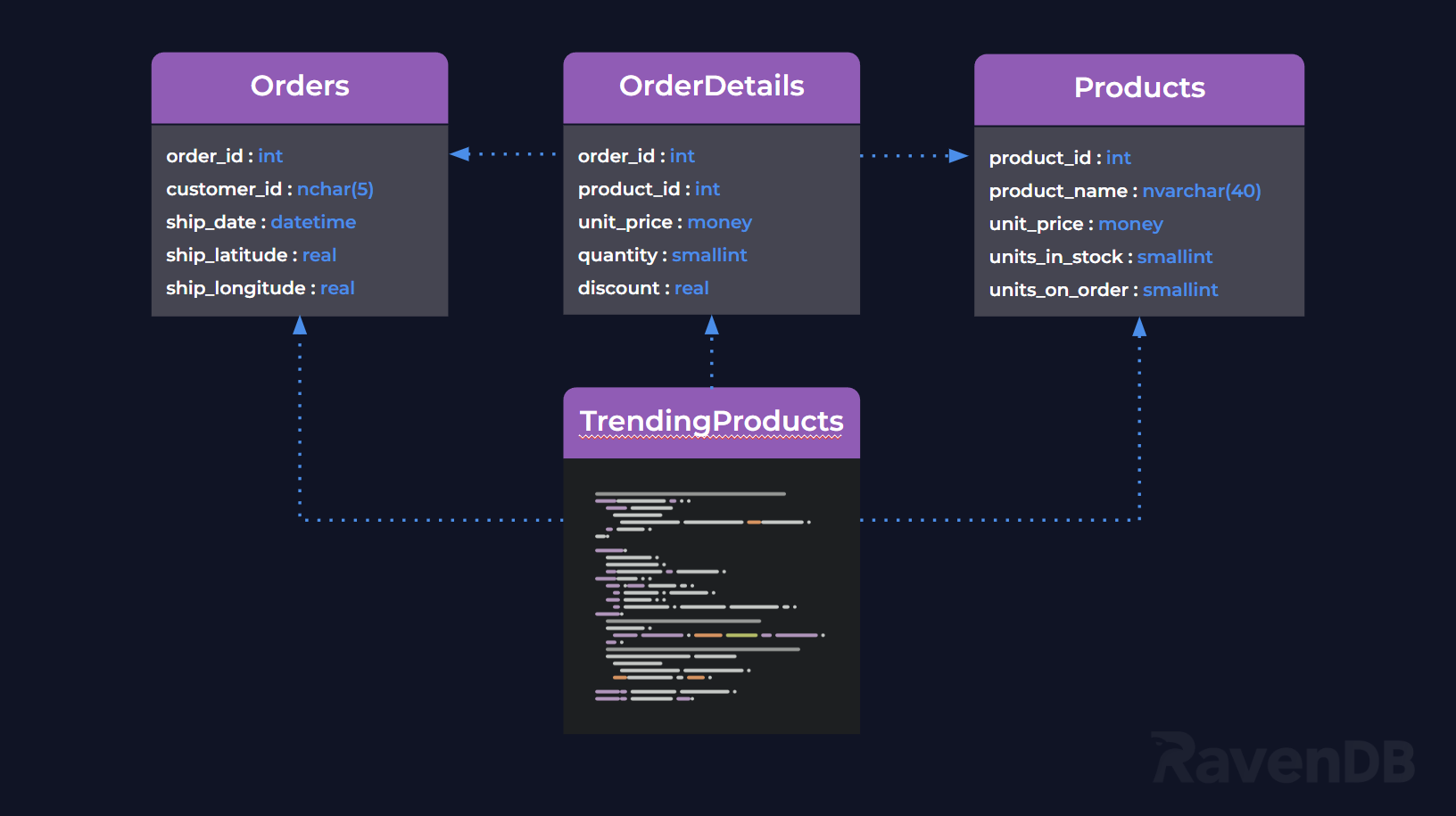
These are super useful in explainer-style videos where you want to use placeholder code and not distract viewers with actual code, like in this slide I'm currently working on:

You don't need to be a graphic designer to make these. This was generated from a REAL code snippet!
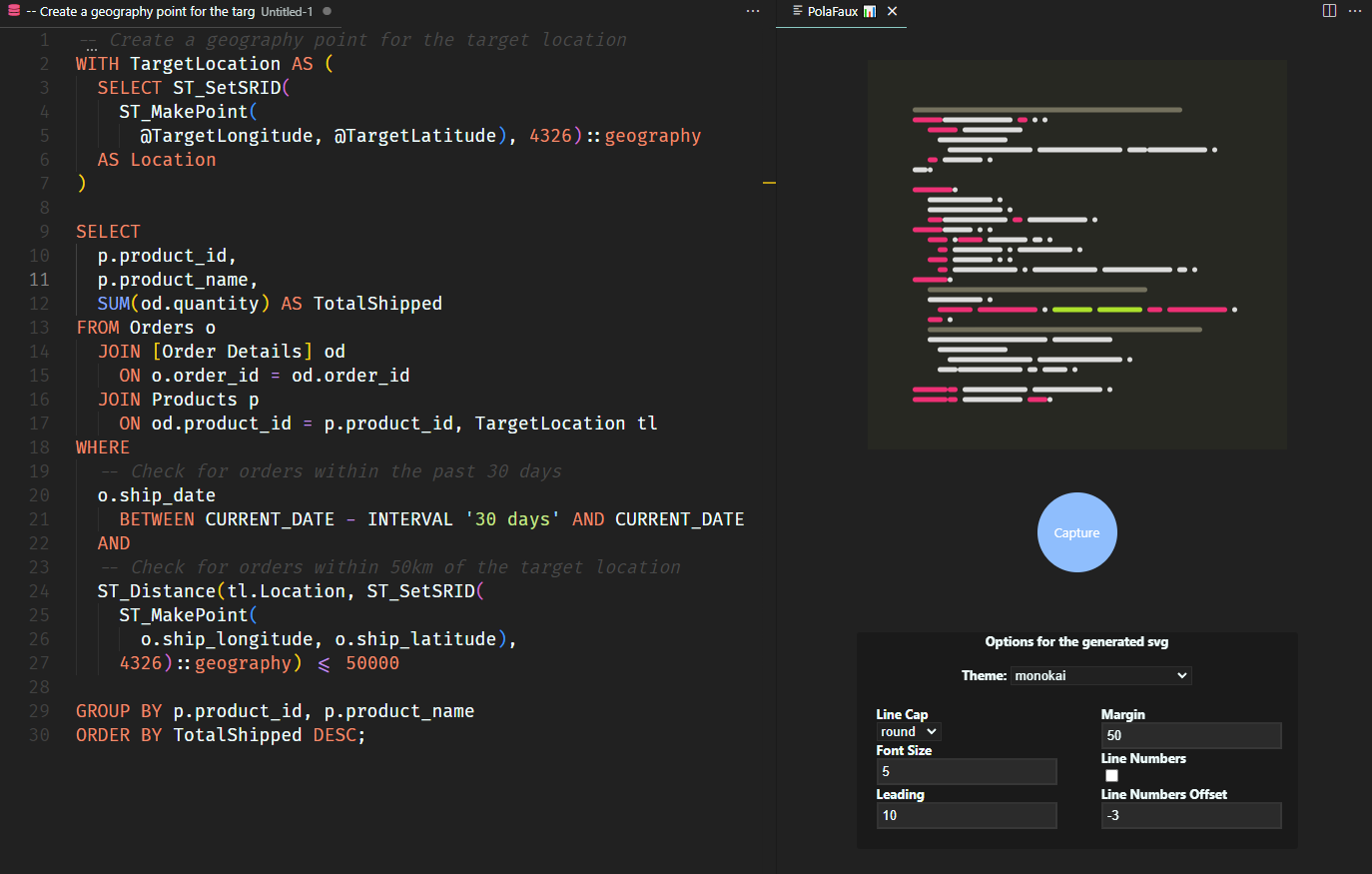
To generate the image above, I am using a neat little open source VS Code extension PolaFaux:

It creates the faux code using a vector image format which I prefer but isn't always supported in whatever tool you might be using to create content. To convert it to a PNG format which is more widely supported, I like SVG-to-PNG:

I love little tools that make life easier, especially when I don't have to build them!
Have a lovely day,
Kamran