After chatting with developers in your community and diving into how they learn, you'll have a pile of notes and data you can use to improve your marketing and DevRel efforts.
What do you do with this data? Turn it into insights!
One of the tools I use for this purpose is borrowed from the space of learning experience design (LXD) and is called an empathy map. Empathy maps have been around for a long time and are part of UXD and design thinking. We can also adapt them for developer education, making them into empathy maps for learners.
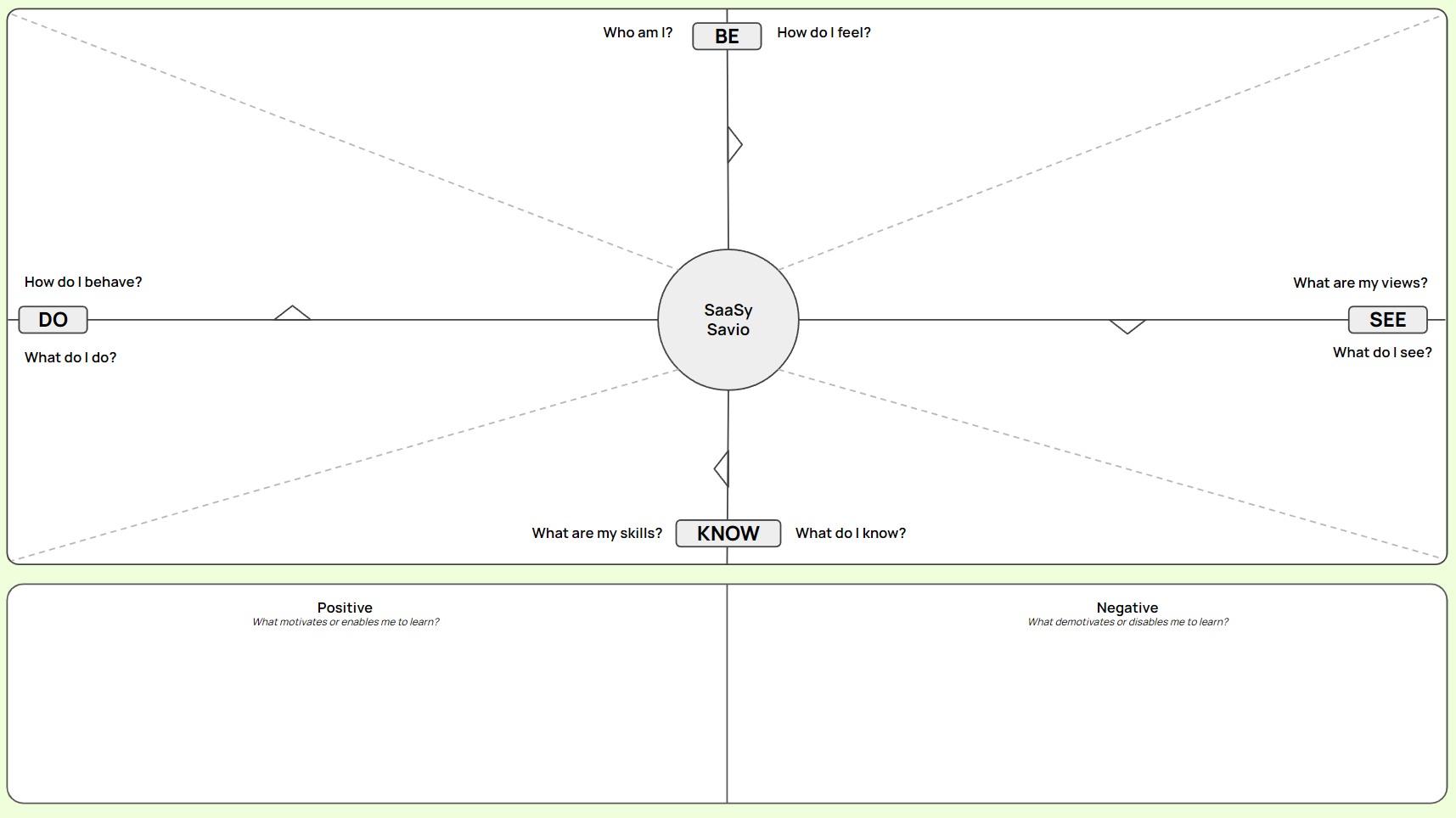
The empathy map for learners looks like this:

The empathy map has your persona in the middle and features four quadrants, each split in two (so eight slices) that each covers a key question related to your developer learning experience.
The four key quadrants are:
- Be: Who am I? How do I feel?
- See: What are my views? What do I see?
- Know: What do I know? What are my skills?
- Do: What do I do? How do I behave?
The empathy map for learners also includes positive and negative learning motivators: what motivates someone to learn, and what de-motivates them?
You can learn more about these questions and the framework in Niels Floor's This is Learning Experience Design book.
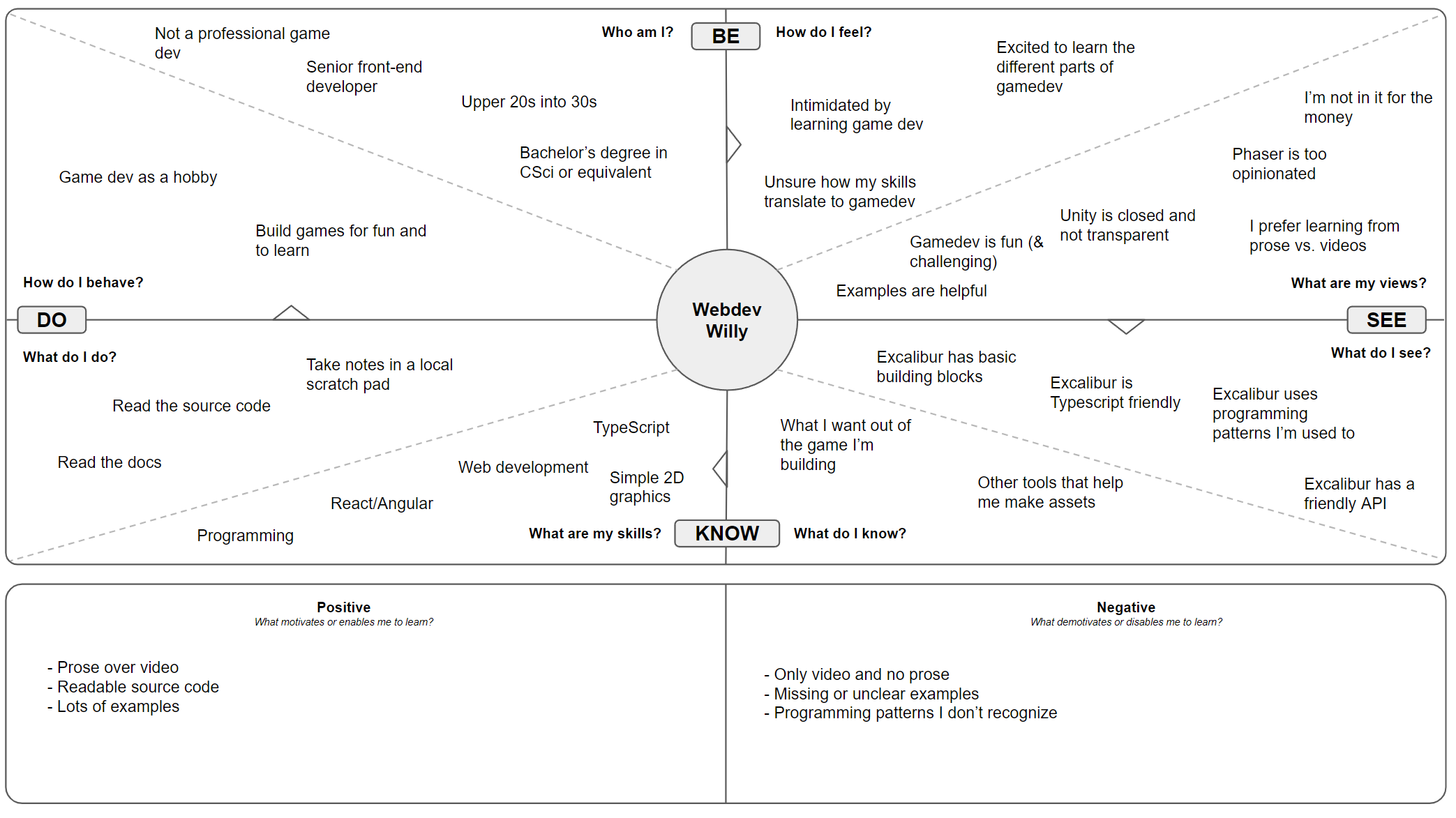
A blank canvas probably isn't super helpful, so here's a real-life example of a map I've been working on for Excalibur:

It's still rough, and there are some gaps; the most challenging questions to fill in are around views (belief systems), knowledge, and behavior because you need to dig under the surface with people when you talk to them. But already, we are seeing patterns emerge across multiple people that are helping us refine our new documentation strategy.
A learner-focused empathy map is an input into your developer education strategy. You fill all this in by getting to know your developers on a deeper level, whether through your chats or by listening and observing them. This should be happening informally through developer marketing, advocacy, or customer success efforts – the key is to systematize a capturing method and later synthesize it into insights so you can create a feedback loop that builds this out more thoroughly.
If you read through the map above, you can imagine how different aspects might inform how we design our documentation or approach to creating tutorials/content (more examples!). You can also see ways to incorporate these learnings into your marketing as potential benefits. Once you do this more, you'll create multiple empathy maps for different purposes.
At this point, I don't have enough insights or patterns to create an empathy map developed especially for DevRel, but we have to start somewhere, right?
Have a lovely day,
Kamran