When I say "course" you say...?
"Video!"
But a course is just format and structure (with learning objectives) – the implementation could be through email, podcast, Slack messages, video, or... docs.
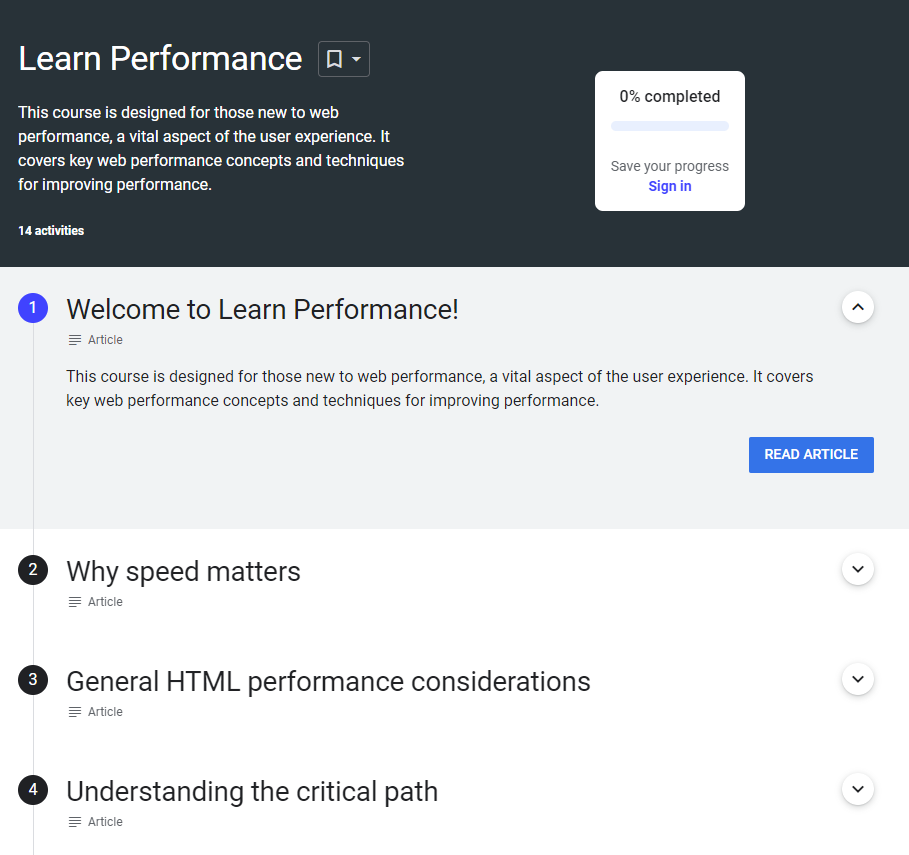
For a dev tools docs site which is chock full of written content, one idea for creating a web-based course could be as simple as what web.dev has done for their learning paths:

All this consists of is:
- A path ID/name – "Learn Performance"
- Path description
- Activities (ordered)
- Activity title
- Activity description
- Activity type (e.g. Article)
Each activity is a page under the path.
In a Docusaurus site, for example, you'd have each course be its own area with sidebar – which I'm pretty sure web.dev has done. In the layout/template, you could then wire up progress tracking based on the metadata above.
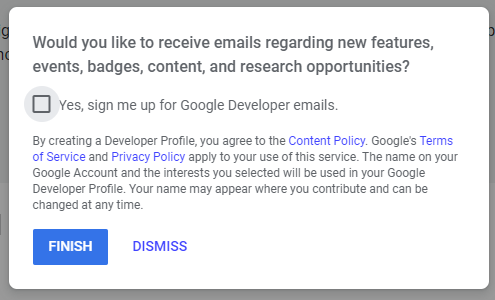
Progress is tracked by clicking the "Read Article" button, and you can sign in to save progress which operates like a leadgen form:

Some people will say no, others will check the box. The ones that do, you know have a pretty high intent: not only are they willing to hear from you, they're also taking your course.
A basic implementation would track progress through browser storage (like Medusa's docs). Creating a profile/account is more work but I think it's worth it and we'll see more docs sites integrating profiles (especially when you can have your static site cake and eat it too).
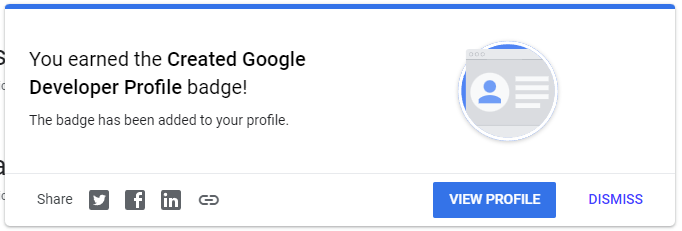
Google takes it a step further by offering profile badges:

This is how they create a "growth loop" within their docs. A growth loop is a set of activities within a product that enables a continuous cycle of user acquisition (think early Facebook apps and their "Auto-invite all your friends" function).
We know people like status/affiliation and will share this with their network (just look at Twitter #DevBadges results), which leads others like them to check out their profile (I hear Seth Godin's mantra, "People like us do things like this" – earn developer badges 😉).
Have a lovely day,
Kamran